又是一天,又是一个预告片。谢天谢地,这一切会在明天的欢乐时光结束。
这一次,是克莱斯勒。这是气流概念的展示。
如果你在挠你的头,认为你正在经历一些似曾相识,因为克莱斯勒在1月拉斯维加斯的消费电子展上展示了气流概念,别担心,你没有疯。你也没有被煤气灯照亮。克莱斯勒确实展示了一个气流概念那里,但一个预定被看到在纽约明天将看起来不同。
无论如何,这款概念车都应该是计划于2025年推出的一款电动汽车的预览版,克莱斯勒承诺其阵容将在2028年实现全电动。
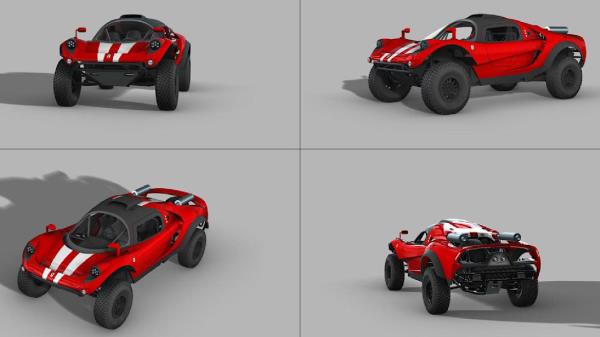
上图是预告片,下面展示的CES汽车供参考。现在回到你的日常节目。
ta="{"光圈":"0","credit":"u00a9 2021 Stellantis","camera":"","caption":"Chrysler气流概念","created_timestamp":"0","copyright":" copyright u00a9 2021 Stellantis. "","focal_length":"0","iso":"0","shutter_speed":"0","title":"克莱斯勒气流概念","orientation":"1"}" data-image-title="克莱斯勒气流概念" data-image-des但= " " data-medium-file = " https://www.thetruthaboutcars.com/wp - content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 450x253.jpg" data-large-file="http://www.ptjuw.com/file/upload/202206/06/070508651.jpg" src="http://www.ptjuw.com/file/upload/202206/06/070508651.jpg" alt="克莱斯勒" data-srcset="https://www.thetruthaboutcars.com/wp - content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 610x343.jpg 610 w, https://www.thetruthaboutcars.com/wp content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 75 x42.jpg 75 w, https://www.thetruthaboutcars.com/wp - content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 450x253.jpg 450 w, https://www.thetruthaboutcars.com/wp content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 768 x432.jpg 768 w, https://www.thetruthaboutcars.com/wp - content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 120x68.jpg 120 w, https://www.thetruthaboutcars.com/wp - content/uploads/2022/04/cn021_012chc94tscqm4f1m6qhpmd3qndnrru - 800x450.jpg 800w"尺寸="(最大宽度:610px) 100vw, 610px" />
(图片:克莱斯勒/ Stellantis]
成为TTAC的内部人员。获得最新的新闻,功能,TTAC采取,和一切其他得到真相a关于汽车首先订阅我们的通讯.
相关的
//异步加载SDK (function(d, s, id){var js, fjs = d. getelementsbytagname (s)[0];如果(d.getElementById(id)){返回;}js = d.createElement(s);js。id = id;js。src = " https://connect.facebook.net/en_GB/all.js ";fjs.parentNode。方法(js, fj);}(文档、脚本的' facebook-jssdk '));
//切换移动导航let mobileMenu = document.getElementById('mobileHeader');让siteMobile = document.getElementById('主包装');让mobileBtn = document.querySelector('。汉堡包');
mobileBtn。addEventListener(“点击”,函数(){
if (siteMobile.classList.contains('menuOpen')) {siteMobile.classList.remove('menuOpen');document.documentElement.classList.remove(“noScroll”);document.body.classList.remove(“noScroll”);} else {siteMobile.classList.add('menuOpen');document.documentElement.classList.add(“noScroll”);document.body.classList.add(“noScroll”);}
});
(函数(美元){
//隐藏标题在向下滚动var didScroll;var lastScrollTop = 0;Var delta = 5;var navbarHeight = $('#移动头').outerHeight();
$(窗口).scroll(函数(事件){if($(窗口).innerWidth() <= 998){if($(这个).scrollTop() >= 150) {didScroll = true;} else {$('#main-wrapper').removeAttr('class');}}});
setInterval(函数(){如果(didScroll) {hassrolled ();didScroll = false;}}, 250);
函数hassrollled () {var st = $(这个).scrollTop();
//确保它们滚动超过delta if(Math。abs(lastScrollTop - st) <= delta)返回;//如果它们向下滚动,经过导航栏,添加类. navup。//这是必要的,这样你永远不会看到什么在导航栏后面。if (st > lastScrollTop && st > navbarHeight){//向下滚动if ($('#main-wrapper').hasClass('sticky')) {$('#main-wrapper').removeClass('sticky').addClass('backUp');setTimeout(函数(){$ (' # main-wrapper ') .removeClass(“备份”);}, 350);}} else {// Scroll Up if(st + $(window).height() < $(document).height()) {$('#main-wrapper').removeClass('backUp').addClass('sticky');lastScrollTop = st;}})(jQuery);图书馆的>